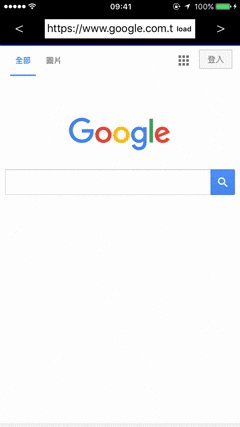
UIWebView 網頁瀏覽器



加入協定
class ViewController: UIViewController , UIWebViewDelegate, UITextFieldDelegate {
宣告資料
var webview = UIWebView()
var line = UIProgressView()
var addressview = UIView()
var textfield = UITextField()
var left1btn = UIButton()
var right1btn = UIButton()
var right2btn = UIButton()
let WIDTH = UIScreen.main.bounds.size.width
let HEIGHT = UIScreen.main.bounds.size.height
viewDidLoad
背景顏色
view.backgroundColor = .blackUIWebView
// 網頁瀏覽器 webview.frame = CGRect(x: 0, y: 50.5, width: WIDTH, height: HEIGHT) webview.backgroundColor = .clear webview.delegate = self view.addSubview(webview) // 預先載入網頁 self.go()UIProgressView
// 進度指示器 line = UIProgressView(progressViewStyle: .default) line.frame.size = CGSize(width: WIDTH, height: 50) line.center = CGPoint(x: WIDTH / 2, y: 70.5) line.progressTintColor = UIColor.blue view.addSubview(line)UIButton(觸發網站動作)
// 返回鍵 left1btn.frame = CGRect(x: 0, y: 20, width: 60, height: 50) left1btn.backgroundColor = UIColor.black left1btn.setTitle("<", for: .normal) left1btn.addTarget(self, action: #selector(back), for: .touchDown) left1btn.showsTouchWhenHighlighted = true view.addSubview(left1btn) // 下一頁 right1btn.frame = CGRect(x: WIDTH - 60, y: 20, width: 60, height: 50) right1btn.backgroundColor = UIColor.black right1btn.setTitle(">", for: .normal) right1btn.addTarget(self, action: #selector(forward), for: .touchDown) right1btn.showsTouchWhenHighlighted = true view.addSubview(right1btn)UIView、UITextField、UIButton(搜索條)
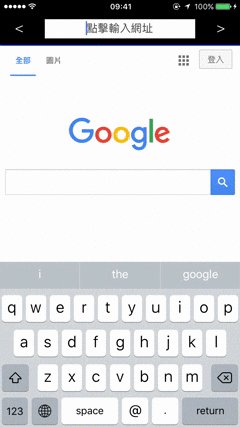
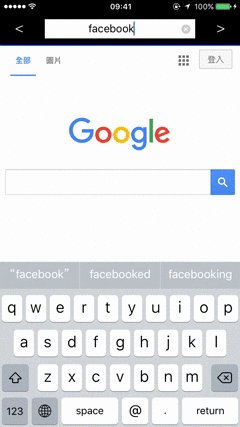
addressview.frame = CGRect(x: 60, y: 20, width: WIDTH - 120, height: 50) addressview.backgroundColor = UIColor.black view.addSubview(addressview) // 輸入框 textfield.frame = CGRect(x: 10, y: 10, width: WIDTH - 140, height: 30) textfield.backgroundColor = UIColor.white textfield.placeholder = "點擊輸入網址" textfield.textAlignment = .center textfield.keyboardType = .emailAddress textfield.clearButtonMode = .whileEditing textfield.addTarget(self, action: #selector(hiddenright2btn), for: .editingDidBegin) textfield.addTarget(self, action: #selector(showright2btn), for: .editingDidEnd) textfield.addTarget(self, action: #selector(go), for: .editingDidEndOnExit) addressview.addSubview(textfield) // 重新/停止讀取按鈕 right2btn.frame = CGRect(x: WIDTH - 165, y: 10, width: 35, height: 30) right2btn.backgroundColor = .white right2btn.titleLabel?.font = UIFont.boldSystemFont(ofSize: 11) right2btn.setTitleColor(.black, for: .normal) right2btn.showsTouchWhenHighlighted = true addressview.addSubview(right2btn)
網站動作
// 上一頁
func back() {
webview.goBack()
}
// 下一頁
func forward() {
webview.goForward()
}
// 重新整理
func reload() {
webview.reload()
textfield.text = "重新整理中"
}
// 停止讀取
func stop() {
webview.stopLoading()
}
// 網址搜尋
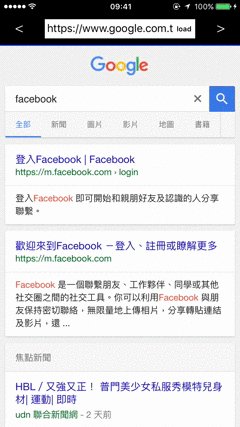
func go() {
let url = NSURL(string: "https://\(textfield.text!)")
let request = NSURLRequest(url: url as! URL)
webview.loadRequest(request as URLRequest)
view.endEditing(true)
right2btn.isHidden = false
}
UIWebViewDelegate
// 開始讀取內容
func webViewDidStartLoad(_ webView: UIWebView) {
// 進度條位置
line.setProgress(0.1,
animated: false)
// 重新整理變為停止讀取鈕
right2btn.setTitle("stop",
for: .normal)
right2btn.addTarget(self,
action: #selector(stop),
for: .touchDown)
}
// 內容讀取完畢
func webViewDidFinishLoad(_ webView: UIWebView) {
// 進度條位置
line.setProgress(1.0,
animated: true)
// 輸入框更改為網址
if let newurl = webView.request?.url?.absoluteString {
textfield.text = newurl
}
// 停止, 重新整理
right2btn.setTitle("load",
for: .normal)
right2btn.addTarget(self,
action: #selector(reload),
for: .touchDown)
}
// 內容讀取失敗
func webView(_ webView: UIWebView, didFailLoadWithError error: Error) {
// 進度條位置
line.setProgress(0.0,
animated: true)
// 關鍵字搜尋
var urlString = textfield.text!
urlString = urlString.replacingOccurrences(of: " ",
with: "+",
options: NSString.CompareOptions.literal,
range: nil)
let url = NSURL(string: "https://www.google.com/search?q=\(urlString)")
let request = NSURLRequest(url: url! as URL)
webview.loadRequest(request as URLRequest)
}
隱藏讀取按鈕動作
func hiddenright2btn(sender: UITextField) {
right2btn.isHidden = true
}
顯示讀取按鈕動作
func showright2btn(sender: UITextField) {
right2btn.isHidden = false
}
下載完整範例 OneDrive