UILabel 文字標籤

宣告資料
var label = UILabel()
let WIDTH = UIScreen.main.bounds.size.width
viewDidLoad
背景顏色
view.backgroundColor = .lightGray
UILabel
label.frame.size = CGSize(width: 150,
height: 50)
label.center = CGPoint(x: WIDTH / 2,
y: 75)
label.text = "test 1\ntest 2"
label.textColor = .black
label.font = UIFont.systemFont(ofSize: 15)
label.numberOfLines = 0
label.textAlignment = .center
label.lineBreakMode = .byTruncatingTail
label.adjustsFontSizeToFitWidth = true
label.backgroundColor = .white
label.layer.cornerRadius = 10
label.layer.masksToBounds = true
label.layer.borderWidth = 2
label.layer.borderColor = UIColor.black.cgColor
label.isUserInteractionEnabled = true
let tap = UITapGestureRecognizer(target: self,
action: #selector(labelpressed))
label.addGestureRecognizer(tap)
view.addSubview(label)
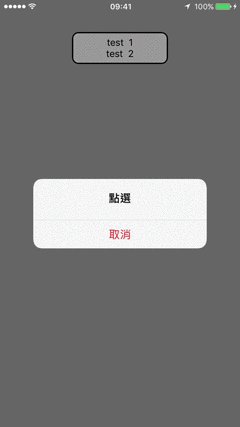
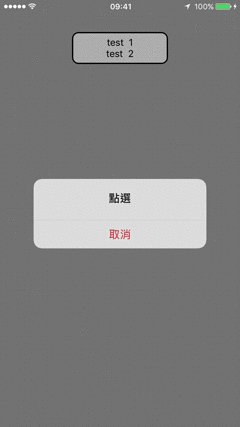
建立提示框動作
func labelpressed(_ recognizer: UITapGestureRecognizer) {
let alert = UIAlertController(title: "點選",
message: "",
preferredStyle: .alert)
let cancel = UIAlertAction(title: "取消",
style: .destructive,
handler: nil)
alert.addAction(cancel)
present(alert,
animated: true,
completion: nil)
}