Switch UIViewController 切換頁面
 一、新增UIViewController
一、新增UIViewController
vc2.swift
宣告資料
var btn = UIButton() var red = CGFloat() var blue = CGFloat() let WIDTH = UIScreen.main.bounds.size.width let HEIGHT = UIScreen.main.bounds.size.heightviewDidLoad
view.backgroundColor = UIColor(red: red, green: 0, blue: blue, alpha: 1) btn.frame.size = CGSize(width: 200, height: 60) btn.center = CGPoint(x: WIDTH / 2, y: 119) btn.setTitle("close", for: .normal) btn.backgroundColor = .blue btn.showsTouchWhenHighlighted = true btn.layer.cornerRadius = 10 view.addSubview(btn)
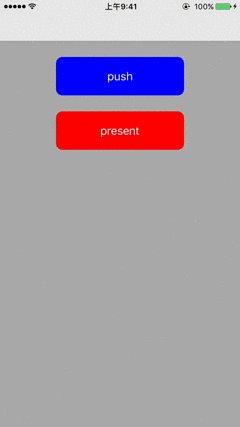
二、ViewController.swift
- 宣告資料 ```swift var btn1 = UIButton() var btn2 = UIButton()
let WIDTH = UIScreen.main.bounds.size.width let HEIGHT = UIScreen.main.bounds.size.height
* **viewDidLoad**
```swift
view.backgroundColor = .lightGray
btn1.frame.size = CGSize(width: 200,
height: 60)
btn1.center = CGPoint(x: WIDTH / 2,
y: 119)
btn1.setTitle("push",
for: .normal)
btn1.backgroundColor = .blue
btn1.showsTouchWhenHighlighted = true
btn1.layer.cornerRadius = 10
btn1.addTarget(self,
action: #selector(pushpressed),
for: .touchDown)
view.addSubview(btn1)
btn2.frame.size = CGSize(width: 200,
height: 60)
btn2.center = CGPoint(x: WIDTH / 2,
y: 204)
btn2.setTitle("present",
for: .normal)
btn2.backgroundColor = .red
btn2.showsTouchWhenHighlighted = true
btn2.layer.cornerRadius = 10
btn2.addTarget(self,
action: #selector(presentpressed),
for: .touchDown)
view.addSubview(btn2)
- 透過NavigationController 跳轉動作
func pushpressed(sender: UIButton) { let vc = vc2() // 傳值 vc.red = 0 vc.blue = 1 vc.btn.isHidden = true navigationController?.pushViewController(vc, animated: true) } - 透過ViewController 跳轉動作
func presentpressed(sender: UIButton) { let vc = vc2() // 傳值 vc.red = 1 vc.blue = 0 present(vc, animated: true, completion: nil) }
三、vc2.swift
- viewDidLoad
btn.addTarget(self, action: #selector(viewclose), for: .touchDown) - 關閉頁面動作
func viewclose(sender: UIButton) { dismiss(animated: true, completion: nil) } - 返回動作
用於自訂返回按鈕, 本章節不多加闡述
// 須透過navigationcontroller 跳轉時才可調用 func navigationback(sender: UIButton) { // 返回前一頁 _ = navigationController?.popViewController(animated: true) // 指定返回某一頁 let vc = ViewController() _ = navigationController?.popToViewController(vc, animated: true) // 返回至第一頁 _ = navigationController?.popToRootViewController(animated: true) }