UITextField 單行輸入框

加入協定
class ViewController: UIViewController, UITextFieldDelegate {
宣告資料
var textfield = UITextField()
let WIDTH = UIScreen.main.bounds.size.width
viewDidLoad
view.backgroundColor = .lightGray
// frame
/*textfield.frame = CGRect(x: 0,
y: 0,
width: 200
height: 50)*/
// 大小
textfield.frame.size = CGSize(width: 200,
height: 50)
// 座標
/*textfield.frame.origin = CGPoint(x: 0,
y: 0)*/
// 中心點
textfield.center = CGPoint(x: WIDTH / 2,
y: 75)
// 背景顏色
textfield.backgroundColor = .white
// 背景圖片
//textfield.background = UIImage?
// 連接delegate
textfield.delegate = self
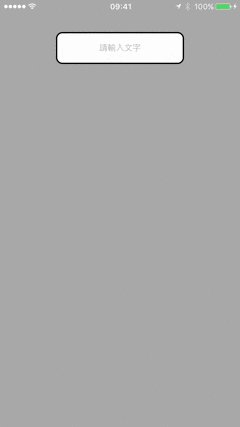
// 提示文字
//testfield.placeholder = "請輸入文字"
// 提示文字, 文字顏色
textfield.attributedPlaceholder = NSAttributedString(
string: "請輸入文字",
attributes: [NSForegroundColorAttributeName: UIColor.lightGray]
)
// 預設文字
//textfield.text = "test"
// 文字顏色
textfield.textColor = .black
// 系統預設字體
//textfield.font = UIFont.systemFont(ofSize: 15)
// 自訂字體
textfield.font = UIFont(name: "Helvetica-Light",
size: 13)
// 顯示為密碼輸入
//textfield.isSecureTextEntry = true
// 字體最小
//textfield.minimumFontSize = 16
// 內容自適應標籤大小
//textfield.adjustsFontSizeToFitWidth = true
// 內容可選
//textfield.isSelectable = false
// 修改文字樣式, ex. 加粗, 新增底線
//textfield.allowsEditingTextAttributes = true
// 文字水平對齊
textfield.textAlignment = .center
/*
NSTextAlignment
.left 向左對齊
.center 置中
.right 向右對齊
.justified 最後一行對齊
.natural 預設
*/
// 文字垂直對齊
textfield.contentVerticalAlignment = .center
/*
UIControlContentVerticalAlignment
.bottom 向下對齊
.center 置中
.top 向上對齊
.fill 填滿
*/
// 清除內容按鈕
//textfield.clearButtonMode = .never
/*
UITextFieldViewMode
.never 不顯示
.whileEditing 編輯時顯示
.unlessEditing 結束編輯後顯示
.always 一直顯示
*/
// 英文大寫
//textfield.autocapitalizationType = .none
/*
UITextAutocapitalizationType
.none 不設定大寫
.words 單字開頭大寫
.sentences 句子開頭大寫
.allCharacters 全部大寫
*/
// 左邊視圖frame
/*textfield.leftView = UIView(frame: CGRect(x: 0,
y: 0,
width: 20,
height: 20))*/
// 左邊視圖顯示模式
//textfield.leftViewMode = .whileEditing
/*
UITextFieldViewMode
.never 編輯時顯示
.whileEditing 編輯時顯示
.unlessEditing 結束編輯後顯示
.always 一直顯示
*/
// 右邊視圖
/*textfield.rightView = UIView(frame: CGRect(x: 0,
y: 0,
width: 20,
height: 20))*/
// 邊框樣式
//textfield.borderStyle = .line
/*
UITextBorderStyle
.none 無邊框
.line 黑色方形
.bezel 灰色方形
.roundedRect 原型
*/
// 圓角
textfield.layer.cornerRadius = 10
// 邊框寬度
textfield.layer.borderWidth = 2
// 邊框顏色
textfield.layer.borderColor = UIColor.black.cgColor
// 加入動作
textfield.addTarget(self,
action: #selector(hidekeyboard),
for: .editingDidEndOnExit)
/*
UIControlEvents
.editingDidBegin 開始編輯
.editingChanged 內容改變
.editingDidEnd 結束編輯
.editingDidEndOnExit return 鍵
.allEditingEvents 所有編輯動作
*/
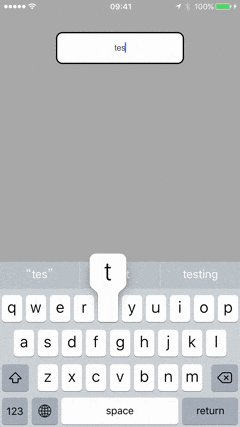
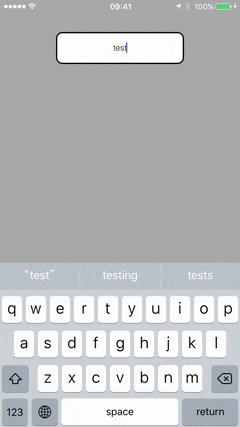
// 鍵盤樣式
textfield.keyboardType = .default
/*
UIKeyboardType
.default 預設
.numbersAndPunctuation 數字, 符號
.numberPad 數字
.decimalPad 數字(.)
.phonePad 數字(+, *, #)
.namePhonePad 英文
.URL 英文(., /, .com)
.emailAddress 英文(@, .)
.twitter 英文(@, #)
.asciiCapable 英文(不能切換語言)
.webSearch 英文(return 鍵為go)
*/
// return 鍵樣式
textfield.returnKeyType = .default
/*
UIReturnKeyType
.default return
.go Go
.join Join
.next Next
.route Route
.send Send
.search Search
.google Search
.yahoo Search
.done Done
.emergencyCall Emergency Call
.continue Continue
*/
view.addSubview(textfield)
建立關閉鍵盤動作
func hidekeyboard(sender: UITextField) {
view.endEditing(true)
}
更多常用設定
// 編輯開始前
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
}
// 退出編輯前
func textFieldShouldEndEditing(textField: UITextField) -> Bool {
}
// 開始編輯
func textFieldDidBeginEditing(_ textField: UITextField) {
}
// 結束編輯
func textFieldDidEndEditing(_ textField: UITextField) {
}
// 清除按钮
func textFieldShouldClear(_ textField: UITextField) -> Bool {
}
// 鍵盤return 按鈕
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
}