UINavigationController 導覽控制器

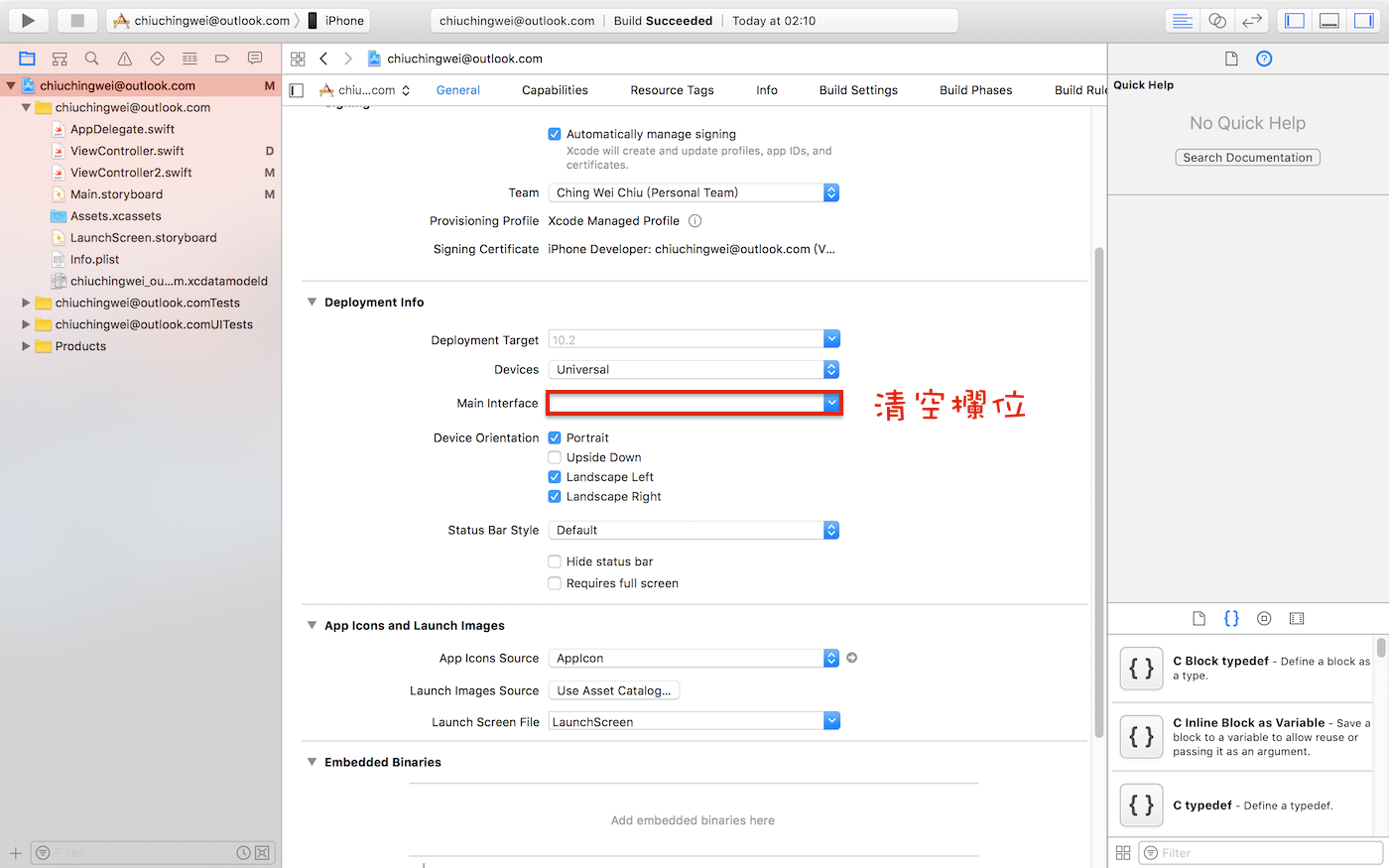
一、移除預設window
二、AppDelegate.swift
建立UINavigationController
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. // frame 滿屏 window = UIWindow(frame: UIScreen.main.bounds) // 可見 window!.makeKeyAndVisible() // 根試圖控制器(UIWindow) window!.rootViewController = UINavigationController(rootViewController: ViewController()) return true }
三、ViewController.swift
宣告資料
let WIDTH = UIScreen.main.bounds.size.width let HEIGHT = UIScreen.main.bounds.size.heightviewDidLoad
背景顏色
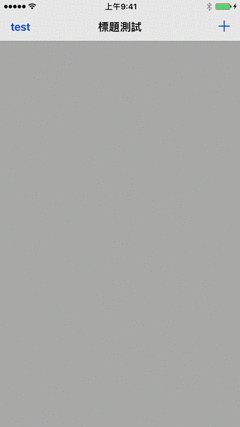
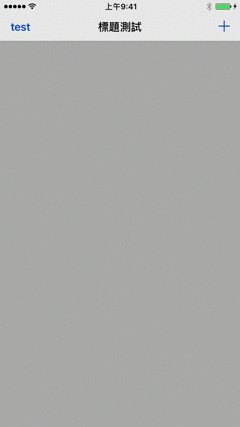
view.backgroundColor = .lightGraynavigationItem
// 標題 title = "標題測試" // 左按鈕, 自訂 navigationItem.leftBarButtonItem = UIBarButtonItem(title: "test", style: .done, target: self, action: #selector(testpressed)) // 左按鈕, 圖片 // navigationItem.leftBarButtonItem = UIBarButtonItem(image: UIImage?, // style: .done, // target: self, // action: #selector(testpressed)) // 右按鈕, 預設 navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: nil) /* UIBarButtonSystemItem .done Done .cancel Cancel .edit Edit .save Save .add + .flexibleSpace 自適應佔位 .fixedSpace 固定佔位 .compose 矩形, 筆 .reply 返回箭頭 .action 矩形, 向上箭頭 .organize 文件夾 .bookmarks 書 .search 放大鏡 .refresh 順時針箭頭 .stop X .camera 相機 .trash 垃圾桶 .play 播放鍵 .pause 暫停鍵 .rewind 退回鍵 .fastForward 快進鍵 .undo Undo .redo Redo */
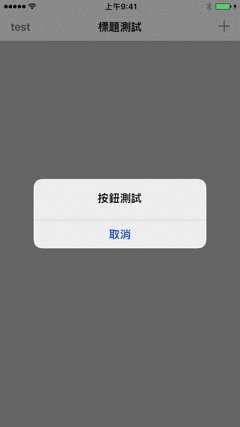
按鈕點選動作
func testpressed(sender: UIBarButtonItem) { let alert = UIAlertController(title: "按鈕測試", message: "", preferredStyle: .alert) let cancel = UIAlertAction(title: "取消", style: .cancel, handler: nil) alert.addAction(cancel) present(alert, animated: true, completion: nil) }
下載完整範例 OneDrive