UIButton 按鈕

宣告資料
var button = UIButton()
let WIDTH = UIScreen.main.bounds.size.width
viewDidLoad
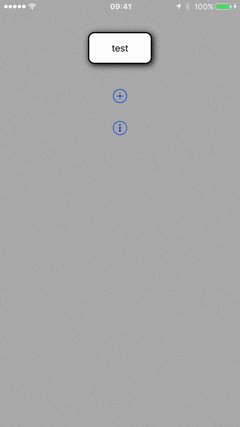
view.backgroundColor = UIColor.lightGray
// frame
/*button.frame = CGRect(x: 0
y: 0
width: 100
height: 50)*/
// 大小
button.frame.size = CGSize(width: 100,
height: 50)
// 座標
/*button.frame.origin = CGPoint(x: 0,
y: 0)*/
// 中心點
button.center = CGPoint(x: WIDTH / 2,
y: 75)
// 背景顏色
button.backgroundColor = UIColor.white
// 按鈕文字
button.setTitle("test",
for: .normal)
/* UIControlState
.normal 普通狀態
.highlighted 觸摸狀態
.disabled 禁用狀態
.selected 選擇狀態
*/
// 文字顏色
button.setTitleColor(UIColor.black,
for: .normal)
// 系統預設字體
button.titleLabel?.font = UIFont.systemFont(ofSize: 15)
// 自訂字體
/*button.titleLabel?.font = UIFont(name: "Helvetica-Light",
size: 15)*/
// 加入圖片
/*button.setImage(UIImage?,
for: UIControlState?)*/
// 背景圖片
/*button.setBackgroundImage(UIImage?,
for: UIControlState?)*/
// 觸摸狀態圖片不變暗
//button.adjustsImageWhenHighlighted = false
// 禁用狀態圖片不變暗
//button.adjustsImageWhenDisabled = false
// 點選時高亮
//button.showsTouchWhenHighlighted = true
// 文字水平位置
button.contentHorizontalAlignment = .center
/* UIControlContentHorizontalAlignment
.center 置中
.left 靠左
.right 靠右
.fill 填滿
*/
// 文字垂直位置
button.contentVerticalAlignment = .center
/* UIControlContentVerticalAlignment
.center 置中
.left 靠左
.right 靠右
.fill 填滿
*/
// 圓角, 半徑為10
button.layer.cornerRadius = 10
// 邊框寬度
button.layer.borderWidth = 2
// 邊框顏色
button.layer.borderColor = UIColor.black.cgColor
// 陰影顏色
button.layer.shadowColor = UIColor.black.cgColor
// 陰影擴散範圍
button.layer.shadowOffset = CGSize(width: 2,
height: 2)
// 陰影可見度
button.layer.shadowOpacity = 1
// 陰影圓角
button.layer.shadowRadius = 5
// 加入動作
button.addTarget(self,
action: #selector(buttonpressed),
for: .touchDown)
/* UIControlEvents
.touchDown 點擊
.touchDownRepeat 點擊大於一次
.touchDragInside 元件內拖動
.touchDragOutside 元件外拖動
.touchDragEnter 元件外拖動到元件內
.touchDragExit 元件內拖動到元件外
.touchUpInside 元件內點選並放開
.touchUpOutside 元件外點選並放開
.touchCancel 取消點擊
.allTouchEvents 所有觸摸動作
*/
view.addSubview(button)
// 系統預設按鈕
let button1 = UIButton(type: .contactAdd)
button1.center = CGPoint(x: WIDTH / 2,
y: 150)
view.addSubview(button1)
let button2 = UIButton(type: .infoLight)
button2.center = CGPoint(x: WIDTH / 2,
y: 200)
view.addSubview(button2)
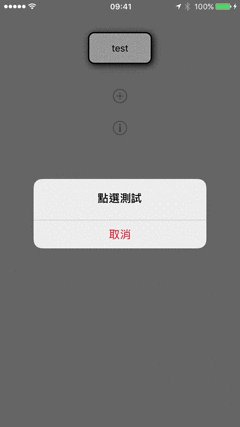
建立提示框動作
func buttonpressed(sender: UIButton) {
let alert = UIAlertController(title: "點選測試",
message: "",
preferredStyle: .alert)
let cancel = UIAlertAction(title: "取消",
style: .cancel,
handler: nil)
alert.addAction(cancel)
present(alert,
animated: true,
completion: nil)
}